What if a connected system could enhance the passion of gardening by taking away the tedious burden?
Gardena Smart System is an IoT gardening system that connects the irrigation system, sensors and lawn mowers with a mobile app. This is the only system that connects both the intelligent watering and lawn care. The app enables the user to pre-schedule, monitor and control the status of all the components anytime and anywhere. The main UX challenge lies in the balance between freedom and optimization. How could we give the user the sense of freedom that he can control anything anytime while coordinating the watering and lawn-care schedule and improving the outcome based on further information from weather forecast and sensor data? Gardena Smart System seeks to take away the unnecessary burden involved in current gardening practice and let the customer to enjoy the fun part and the beautiful result.
Final work at Google Play Store.
*Details about the design process can be shared upon request.
TIME: 2 Month ( Nov - Jan, 2014 )
COMPANY: Designit Copenhagen
CLIENT: Gardena (Husqvarna)
TEAM: Yedan Qian, Signe Nørly, Johannes Rasmussen, Anika Kaspersen
FOCUS: User Experience, Interface Design & Prototyping
SKILLS: Service Blueprint, Information Architecture, Wireframe, UI Prototype (processing, proto.io)
Main Features
User Journey and Architecture
We started the project by establishing personas, mapping out different customer journeys and defining main features for the mobile application. Then we generated UI flows and information architecture for each feature needed in the application based on the experience blueprint.
We designed the first version of Smart Garden System for our client Gardena, which consists of the lawn mower, the smart irrigation system with water computer and sensor, the network connection gateway, and the mobile application to monitor, control and schedule everything remotely.
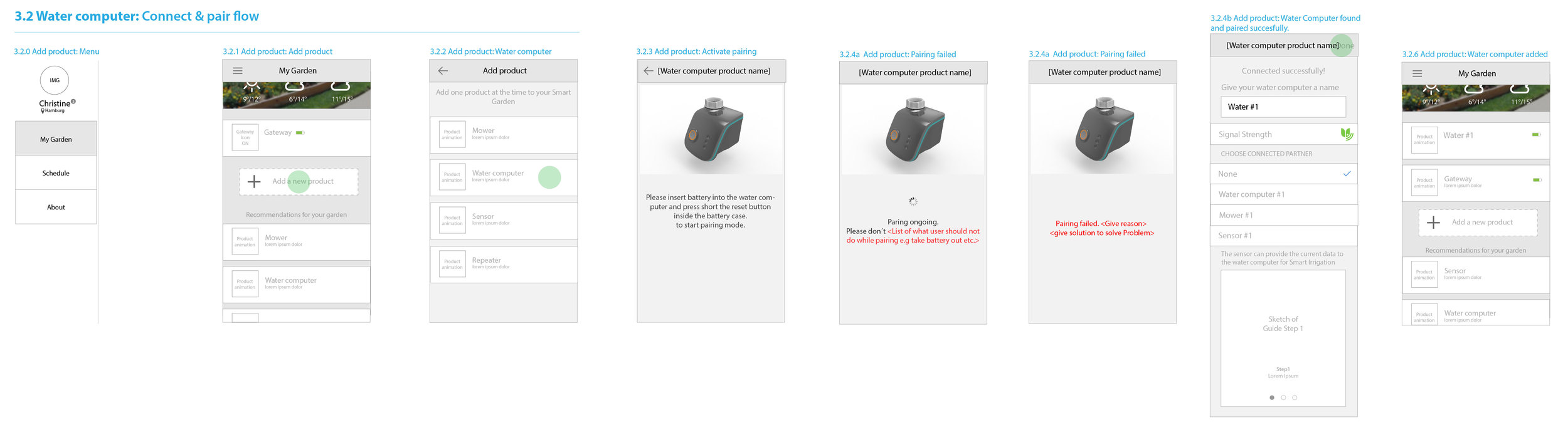
Wireframes
The wireframes focuses on mapping user flows across screens, defining key features and components in each flow.
Sign-Up
Add Product
Start the product (Manual Control)
Check Product Details and Current State
Make a Schedule
As in schedule, considerations were given to various situations of time conflicts. As shown below in the wireframes.